Greater Wellington Regional Council | Web Design
Building a website that works both for the Greater Wellington team and the people of the Wellington region
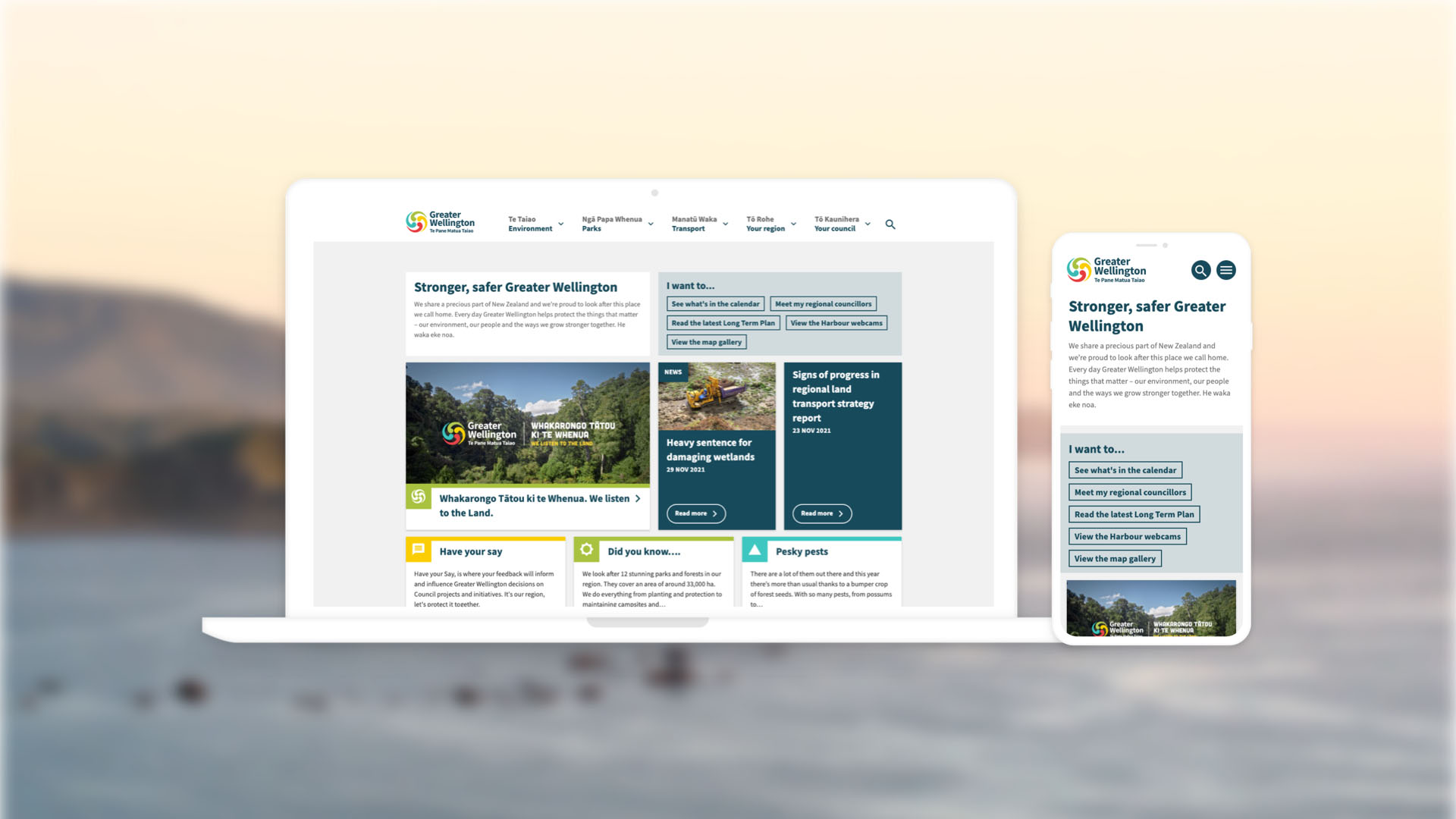
Somar Digital teamed up with Greater Wellington Regional Council once again to design and develop the GW website. The goal with the new GW site was to give it a design refresh and to improve the user experience and overall performance of the site so that's it easy for the GW team to edit content and be engaging and user-friendly for the people of the Wellington region.
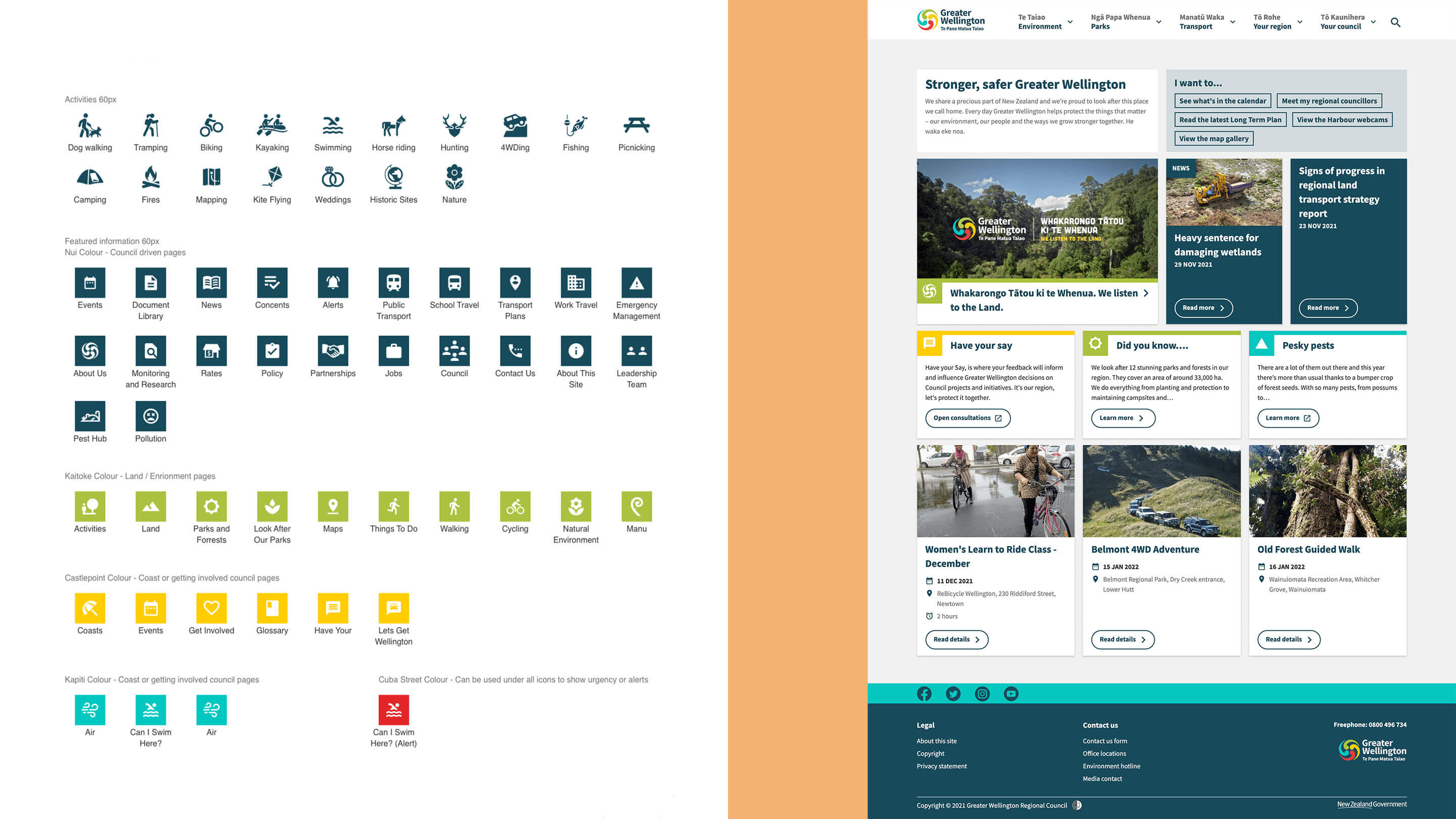
Design refresh

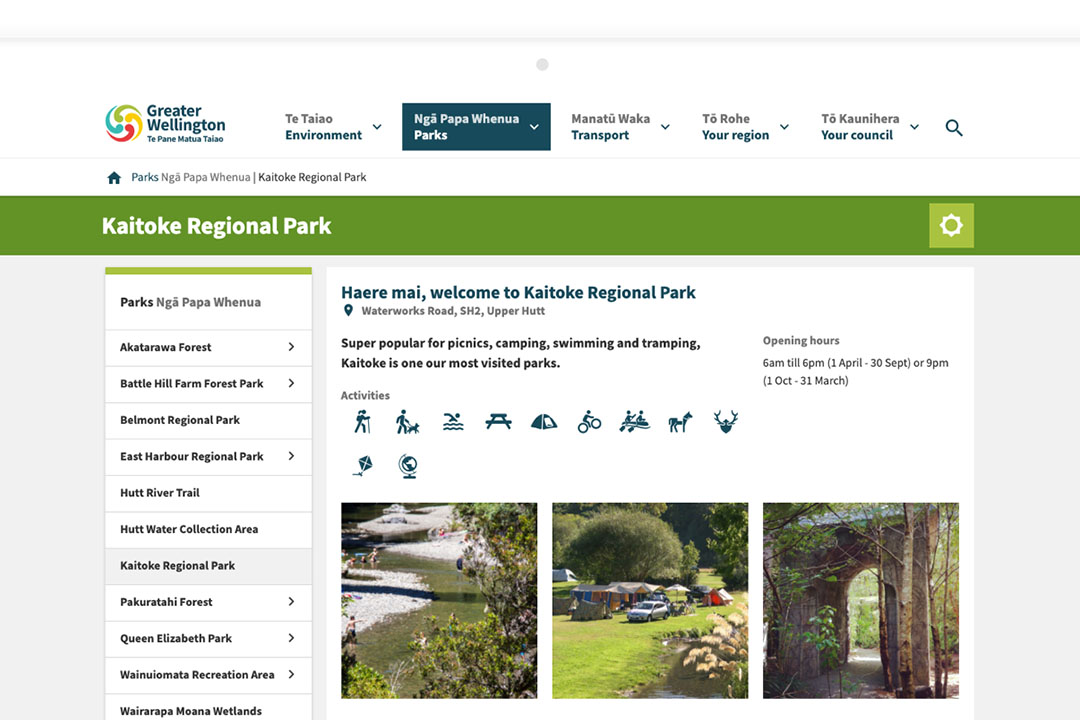
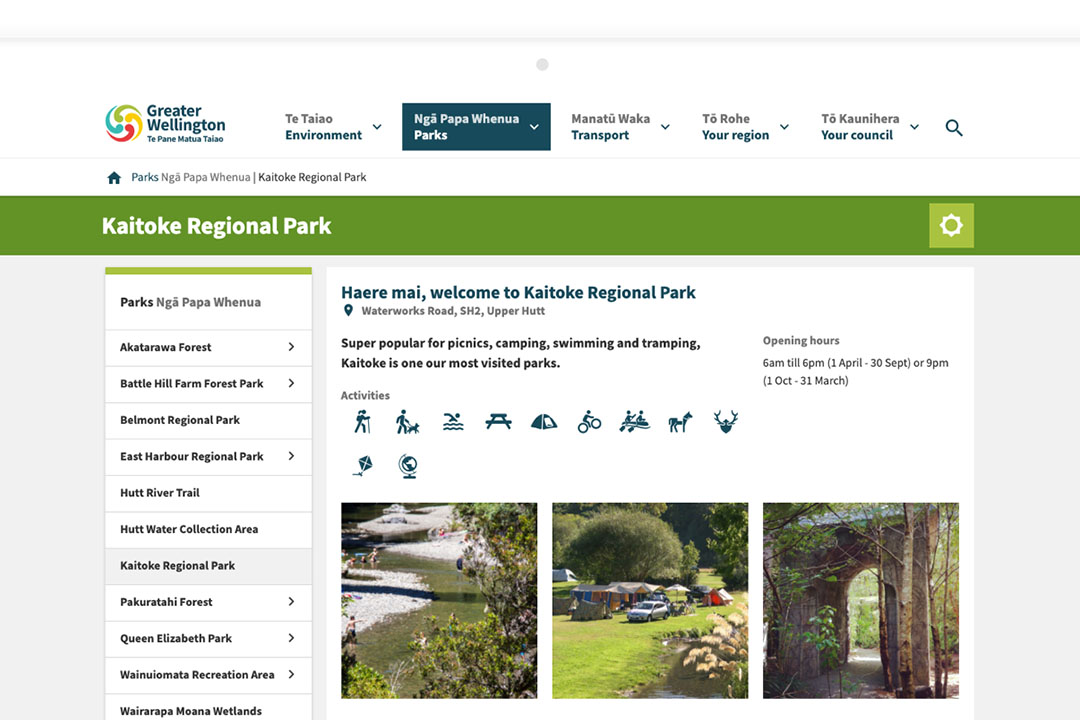
The old GW site was in desperate need of a design refresh and the new site had to be more in keeping with the current GW branding and ethos. GW are one of Somar Digital's longest clients so we have a comprehensive understanding of their organisation and their users. The new site needed to represent the diversity of Wellington so the site needed to speak to and be usable for a wide range of people. This included making sure that the website is easy to navigate. For example, making sure the main navigation header is relevant to what users are looking for when they reach the GW site.

Website performance testing

We performed some load testing to make sure that the website can withstand a large number of users. Because this is the main site for the Greater Wellington region (pop. 500,000+) there is always a chance that the site could receive an influx of visitors. To mitigate any risk that the site could crash if too many users visit at the same time we completed performance testing to see how the site would react to fluctuations in traffic. This testing sends requests to different pages on the site to see how the website infrastructure holds up. Our findings helped influence how we built the new site so that GW could rest assured that their website was stable.

Silverstripe CMS

We make sure that all of our client's sites are running on the latest version of Silverstripe. It's important to upgrade to the newest version of the Silverstripe CMS for a number of reasons including security and website performance. We work with a number of high profile clients, including GW, who value the security of their data and being on the latest version of Silverstripe gives our clients confidence that their data is safe.

Accessibility

Around 15% of the world population is made up of people with cognitive and/or physical disabilities. This means that more of your users than you think could be affected by a website that isn't fully accessible. Government websites in NZ also need to meet NZ Govt Accessibility web standards, like using accessible language as well as colour and contrast. A third party company completed a thorough accessibility audit on the new GW site and our team made sure that the necessary changes were made so that the site was optimised so that anyone can use the site.

GW & Somar Digital client partnership

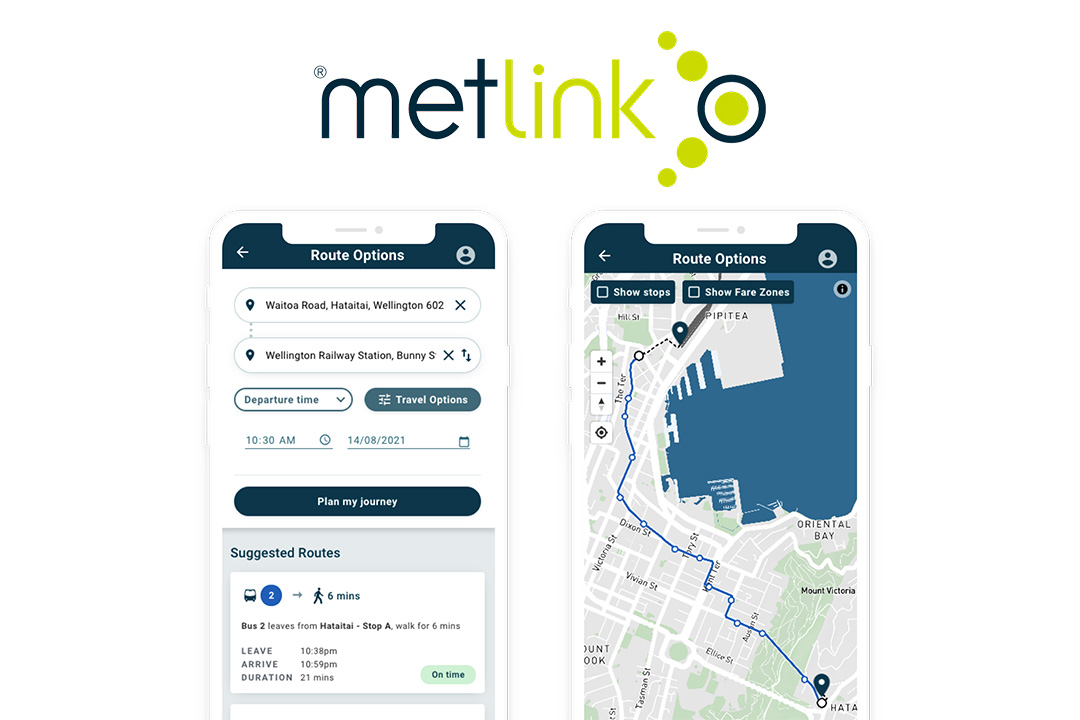
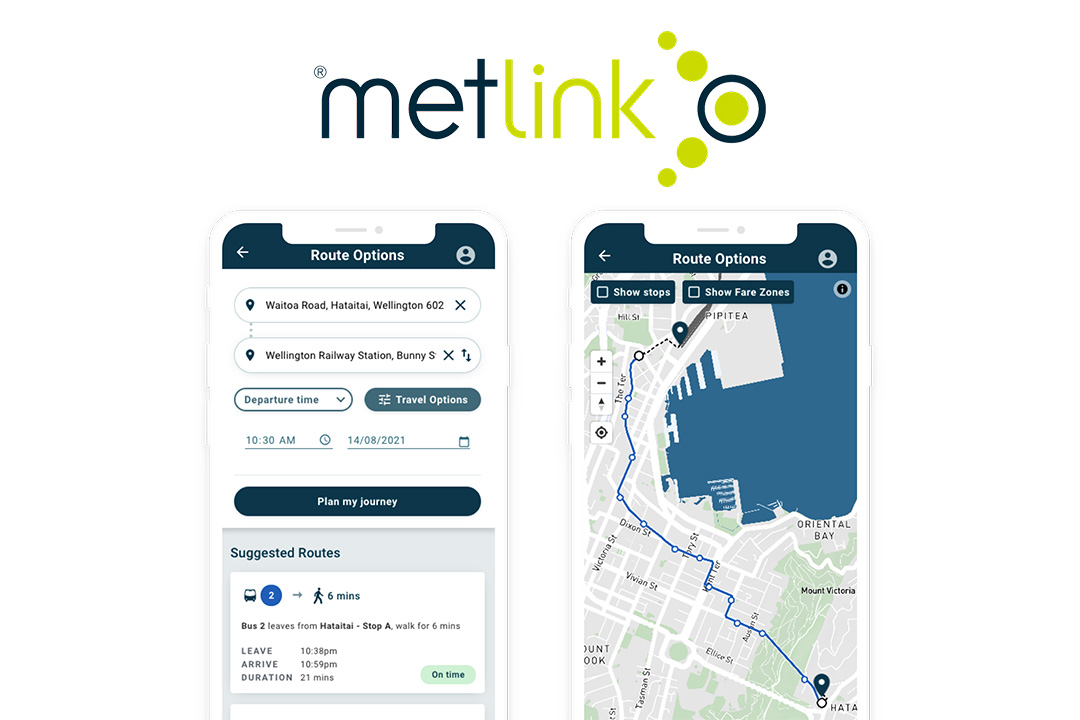
Somar Digital first worked with GW on the Metlink website and app in 2013. Over the years, we’ve been able to build a strong foundation of collaboration and delivering digital solutions that are reliable, user friendly and come in on time and on budget. Because we look after the Metlink website and app, the GW website and subsites this brings a level of consistency to all of GW’s digital products and services, which enables us to make changes efficiently. And because we have such an in depth understanding of GW’s digital products and services it means we can make changes that we know will benefit the end-user.




Outcomes
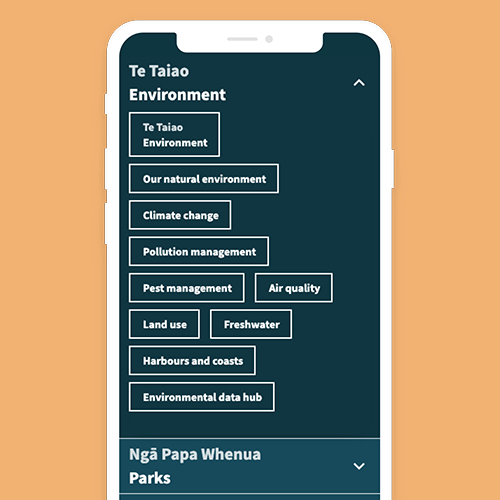
Improved navigation
It's now much easier for users to find what they are looking for. The main navigation header is organised in a way that prioritises the types of things that users come to the GW site for, including parks, events, and specific information regarding the different Wellington regions. Search functionality has been improved as well so that there are multiple ways for users to find the page they are looking for.
Ease of use for admin
We worked closely with GW to make the CMS as easy to use for their admin as possible. The CMS has been set up in a way that means that admin get notifications when pages haven’t been updated every 6 months. Also, it's easy for admin to add and edit the content so that files can be organised in an efficient and user-friendly way. The new site is customisable in a way that works for our clients but they don’t have to worry about any changes breaking the site.
Interactive UX
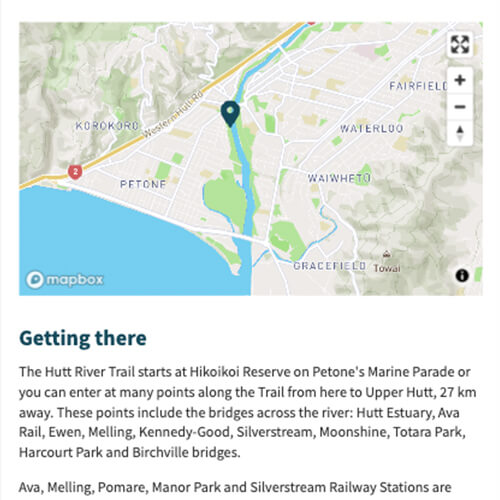
It was important to make the site engaging for the end user. The new GW site features micro-interactions throughout the site which adds an extra layer of engagement for the user to go along with an aesthetically pleasing design as well as relevant images and maps. The site features a lot of useful information for people of the Wellington region so we made sure that this information is presented in an engaging way while still being accessible.
Designed for everyone
Anyone and everyone need to be able to use the GW website. We used everything at our disposal, like the accessibility audit, user and performance testing to make sure that the site is user friendly for a diverse range of users. As is the case for all of our clients the project doesn't end once we've built the site. Once more users have had a chance to use the new site we'll work with GW to make improvements based on user feedback.